Hoe bepalen welke afbeelding getoond wordt via social media?
in Website & webshopWanneer jij of iemand anders een link deelt via sociale media als Facebook, Twitter en LinkedIn, dan gaan die sociale netwerksites vaak zelf een foto bij je link zetten op basis van wat ze kunnen vinden. En zo kan er snel een verkeerde afbeelding, enkel een logo of zelfs helemaal geen afbeelding bij komen te staan. Nochtans bestaan er een aantal manieren om zelf te bepalen welke afbeelding er bij je link verschijnt. We geven je een aantal tips.
Via uitgelichte afbeeldingen
Wanneer je een pagina of een artikel toevoegt op je website, krijg je - afhankelijk van welke software je gebruikt - soms de mogelijkheid om een uitgelichte afbeelding toe te voegen. Die uitgelichte afbeelding is de hoofdafbeelding die bovenaan de pagina en/of overzichtspagina verschijnt. Wanneer je zo’n afbeelding toevoegt, gaan sociale media hier vaak voorrang aan geven wanneer ze een afbeelding kiezen om bij je link weer te geven.

Via Open Graph
Als je echt zeker wilt zijn dat je gekozen afbeelding naast je link verschijnt, dan kan je je afbeelding ook gaan kiezen via Open Graph. Open Graph wordt gebruikt door zowel Facebook als Twitter en zorgt ervoor dat je volledig zelf kan kiezen hoe het kaartje van je gedeelde link eruit ziet - van de afbeelding en de titel tot de beschrijving en de URL.
Open Graph via je SEO-plugin
Heb je een zoekmachine optimalisatie plugin op je website? Dan kan je die meestal ook gebruiken om de Open Graph afbeelding voor social media te kiezen, zelfs als je pagina zelf geen afbeelding heeft.
- Ga naar je webadmin en open de pagina of het artikel waar een afbeelding bij moet komen te staan.
- Klik op de zoekmachine optimalisatie functie. Meestal bevindt deze zich helemaal onderaan de pagina.

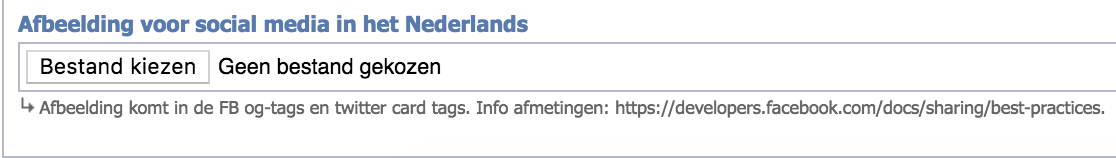
- Hier kan je meestal een afbeelding uploaden die in de Facebook OG-tags en Twitter Card tags wordt weergegeven. Afhankelijk van de SEO-plugin die je gebruikt, kan het zijn dat je eerst nog op opties voor delen moet klikken of naar een tabblad sociaal moet gaan vooraleer je een foto kan uploaden.

Open Graph via de code
Wanneer je geen SEO plugin hebt, kan je Open Graph ook toevoegen via de code. Deze stap is wel iets geavanceerder.
- Ga naar de <head></head> sectie en plaats de volgende code: <meta property="og:image" content="http://url-to-your-image.png">
- Je plaatst dus og:image in de code, gevolgd door de naam van de afbeelding die geplaatst moet worden bij de link.
- Wanneer Facebook of Twitter vervolgens je website gaat ‘scrapen’ om een afbeelding te vinden, weten ze welke afbeelding ze moeten gebruiken.
Via de Facebook debugger tool
Heb je de bovenstaande stappen ondernomen, maar zie je nog steeds geen of een verkeerde afbeelding? Dan kan je ook gebruikmaken van de Facebook debugger tool.
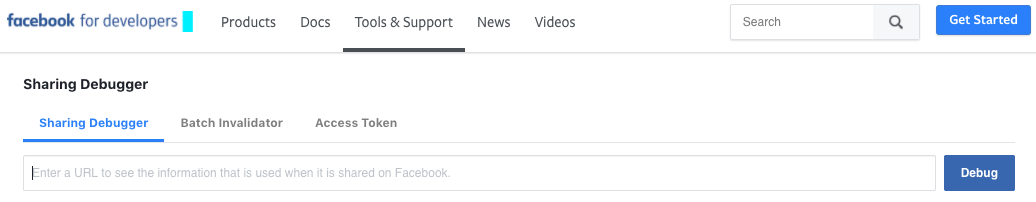
- Kopieer de URL van het artikel, plak deze in de debugger tool en klik op ‘debug’. Je kan nu bij og:image zien welke afbeeldingen voor sociale media er zijn gevonden bij de open graph meta tags:

- Heb je pas een een nieuwe afbeelding toegevoegd en toont Facebook nog steeds je oude? Klik dan op scrape again. De tool haalt vervolgens de meest recente informatie van je website op:

Via sociale media zelf
Wanneer je een link plakt in Facebook, dan verschijnt er onderaan vaak een kader waarin Facebook je de afbeeldingen toont die gevonden zijn. Als Facebook meerdere foto’s heeft gevonden, dan kan je vaak kiezen welke foto er moet komen. Of je hebt ook de mogelijkheid om zelf een afbeelding te uploaden die dan langs je link getoond wordt.

Lukt het je nog steeds niet om de juiste foto bij je link te plaatsen? Dan kan je ten slotte ook de afbeelding apart uploaden en de link toevoegen in het tekstvak erboven.

Opgelet: deze opties werken enkel voor je eigen post. Wanneer iemand anders jouw bericht deelt, dan zal nog steeds de verkeerde afbeelding gebruikt worden.