Aandachtspunten voor de vormgeving van je site
in Website & webshop
Responsive Design
Responsive design zorgt ervoor je webshop zich aanpast aan het gebruikte toestel. Zo verschilt de vormgeving op smartphone van die van desktop.
Tijdens het ontwerpen van een goede responsive website moet je dus met wat meer weergave-versies rekening houden dan voorheen. Sinds Google meer waarde hecht aan dergelijke sites, kan je er vandaag niet omheen: jouw webshop moet responsive zijn. Punt.
Of je huidige website of webshop responsief is ontworpen, test je via de Google Mobielvriendelijke test: https://www.google.com/webmasters/tools/mobile-friendly
Denk ook na hoe je klanten de mobiele site zullen gebruiken en wat hun eerste doel is bij het mobiel surfen. De kans is groot dat je daardoor bepaalde onderdelen van je desktop versie (de "full option") beter weglaat op je mobiele versie.
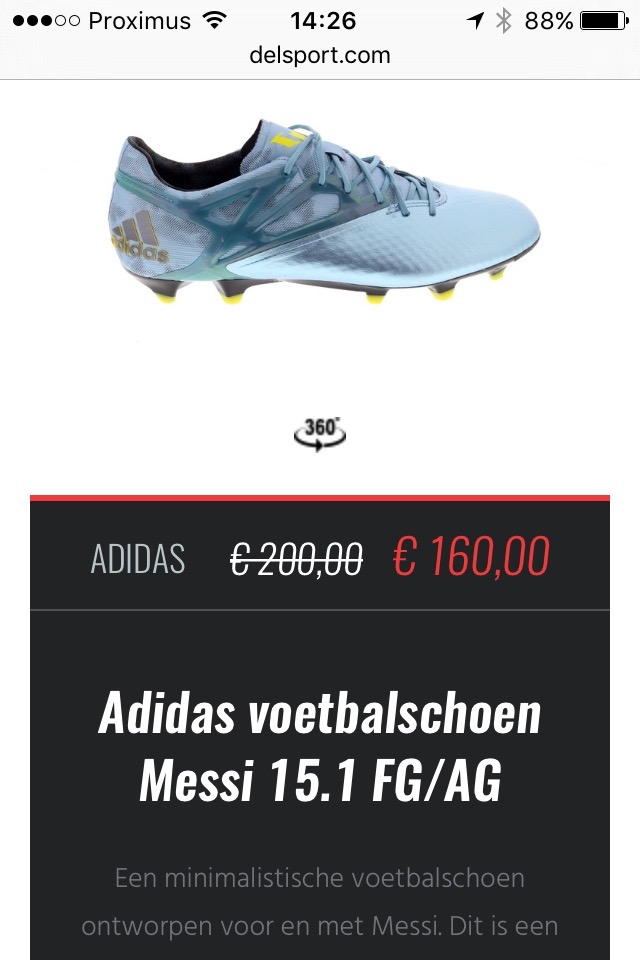
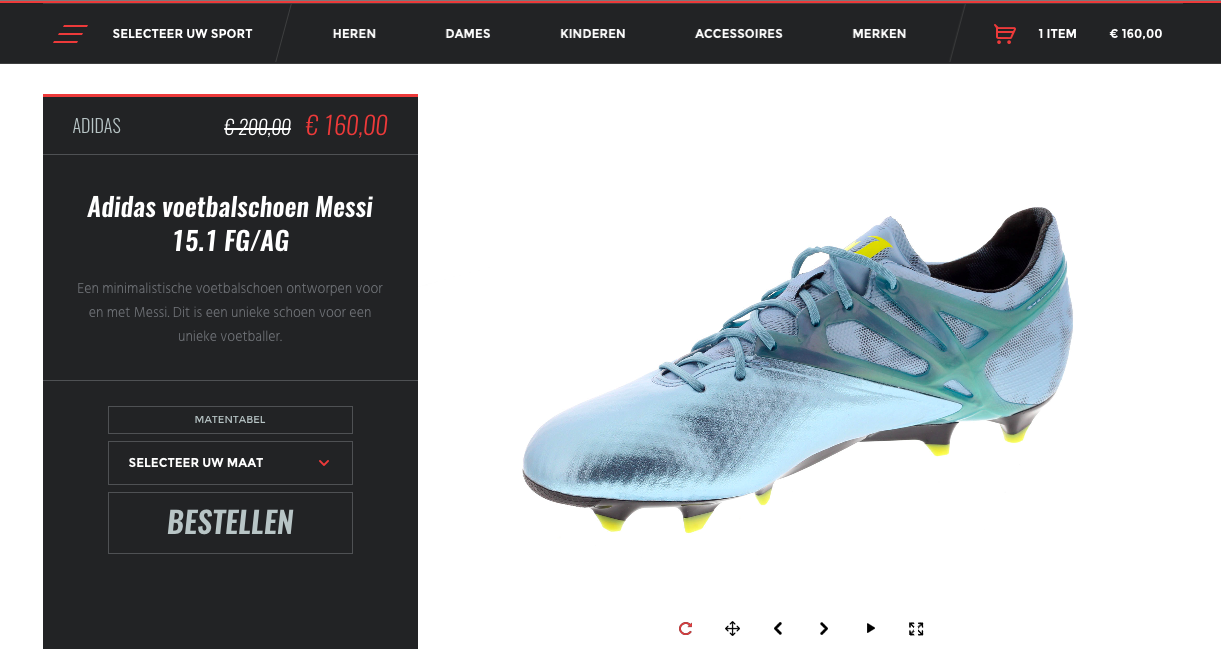
De focus op mobiel shoppen leidt tot veel websites met ‘vingervriendelijke’ interfaces. Webshops gebruiken bijvoorbeeld echt grote navigatieknoppen die geschikt zijn om met je vinger te bedienen. Deze stijlelementen worden ook doorgetrokken naar de desktopversies van webshops.

Op de webshop www.delsport.be wordt gebruik gemaakt van een 3D voorstelling van de voetbalschoenen, in een cleane layout. De 3D functionaliteit zit op de mobiele site wat anders verwerkt en ook de layout past zich netjes aan.

Lange pagina's
Ook door de opkomst van tablets en smartphones worden meer lange pagina's gecreëerd die onderverdeeld zijn in verschillende zones. Deze krijg je te zien door naar beneden te scrollen (desktop) of swypen (smartphone of tablet).
Op sommige pagina's met een productoverzicht zie je dat de afbeeldingen er tijdens het scrollen vanzelf en stelselmatig bijkomen. De pagina lijkt wel eindeloos. Deze techniek noemt met “smart loading”. De afbeeldingen worden pas geladen als de bezoeker naar beneden scrollt. Voorbeeld: onderaan op de categoriepagina's van www.fiets.be worden nieuwe foto's ingeladen van zodra je naar beneden scrollt.
Tablet gebruikers houden hiervan: het is immers leuker te swypen dan door te moeten klikken naar een volgende pagina voor het vervolg van het overzicht.
Kleur
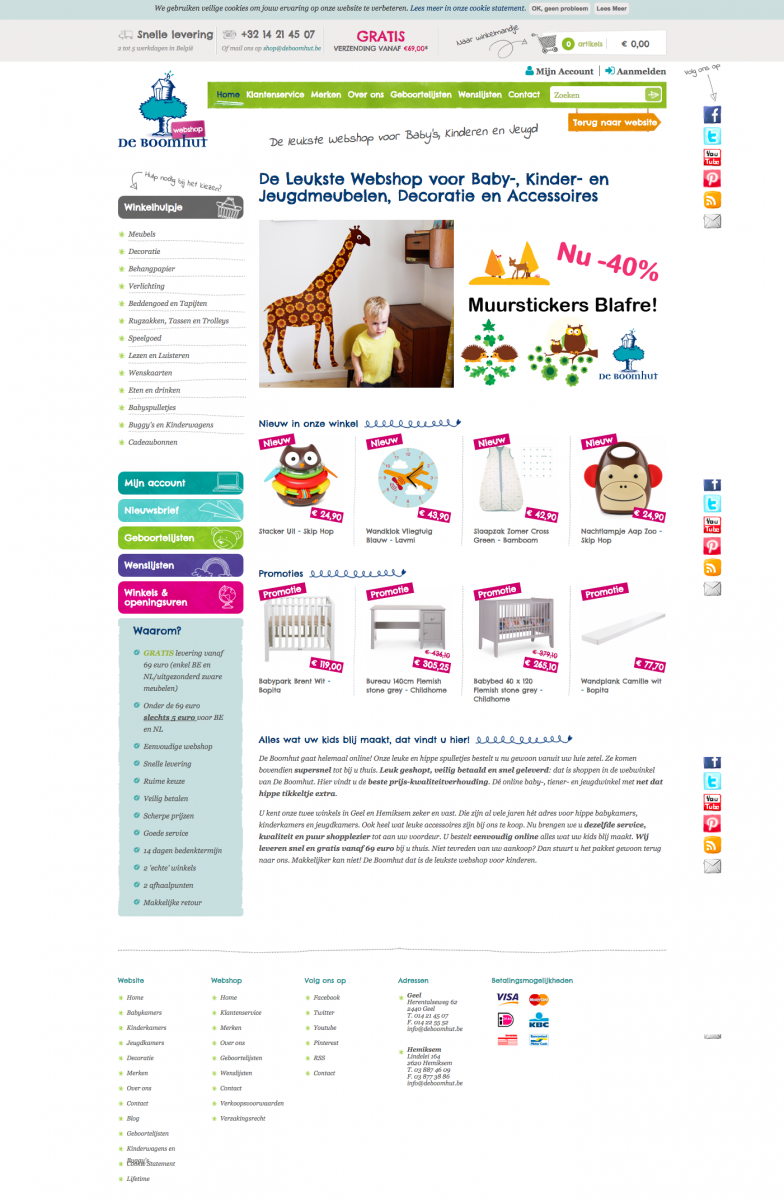
Consistent gebruik van kleur is belangrijk. Het geeft mee vorm en structuur aan je pagina's. Als het goed wordt gebruikt weliswaar. Slecht kleurgebruik werkt ook hier averechts: het brengt geen rust, maar onrust. En in zo'n winkel is het niet fijn vertoeven.
Tip: Kies dus best voor één hoofdkleur en één accentkleur voor de knoppen. Wees spaarzaam met het accentkleur, anders is het geen accent-kleur meer.

De webshop van www.deboomhut.be is enorm kleurrijk en heeft daardoor een heel vrolijke uitstraling. Maar dit gaat ten koste van de voorstelling van de producten zelf. Opgepast dus, dat de balans niet overhelt naar toeters en bellen in plaats van naar de kern: een overzichtelijke productvoorstelling. Lees de getuigenis van De Boomhut.
Typografie

Goed gekozen typografie werkt als een sterk beeld. Waar we vroeger beperkt waren tot Verdana, Arial en Times, kunnen we vandaag even creatief zijn met lettertypes als in drukwerk. Maak er dus gebruik van en kies een krachtig, karaktervol font maar laat de leesbaarheid primeren.
Het lettertype van deze apotheek is vrij klein, licht en grijs. Het maakt het bijzonder moeilijk om te lezen. Een gemiste kans, want er is heel veel werk gestopt in waardevolle inhoud.
Tip: Er zijn letterlijk duizenden gratis en betaalde lettertypen te vinden op internet. Kijk eens rond op https://www.google.com/fonts. Laat je ook inspireren door bekroonde voorbeelden. Op http://www.awwwards.com/websites/e-commerce/ kan je heel veel inspiratie halen en zien welk impact typografie op de uitstraling van je webshop kan hebben.
Knoppen
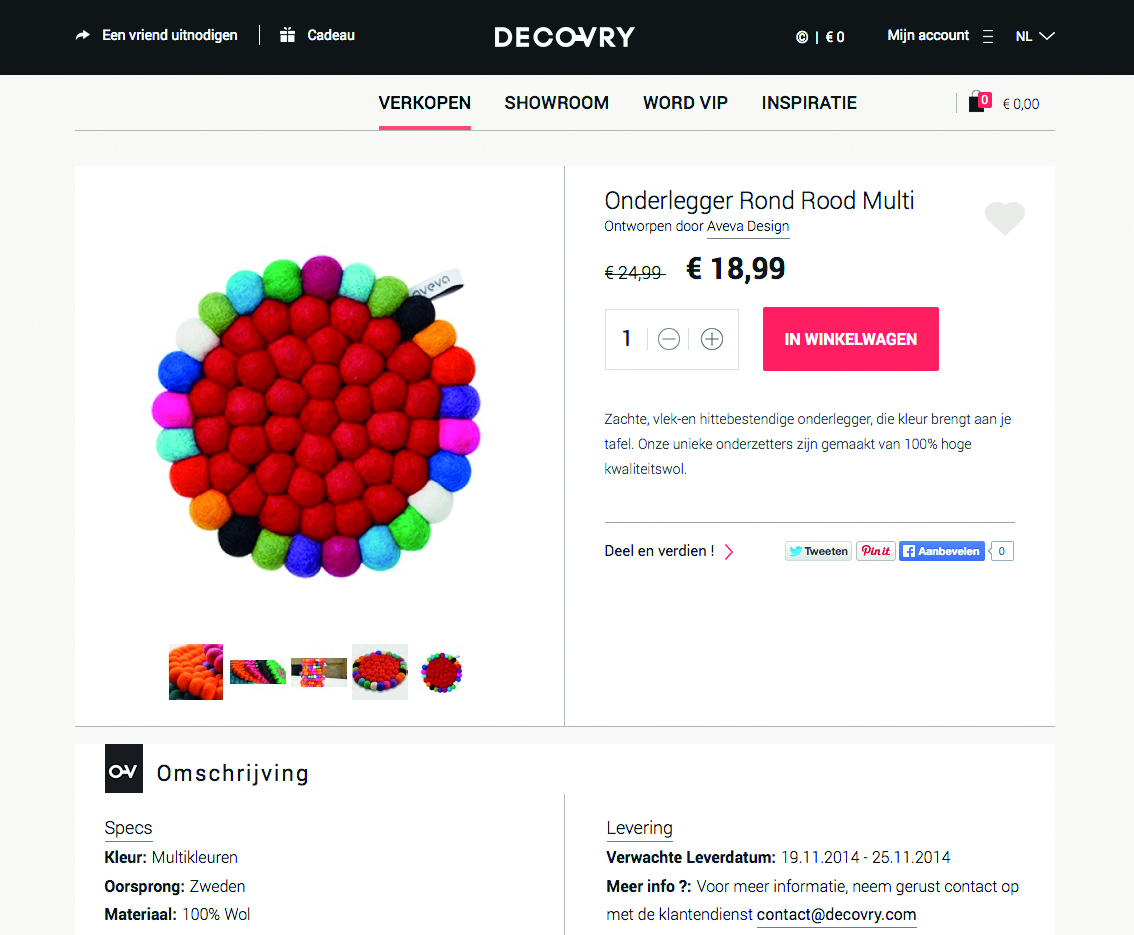
Een vaak gemaakte fout is dat de "call-to-action" knop niet in het oog springt op een productpagina. Nochtans willen we niets liever dan dat de klant op die knop klikt om een aankoop te voltooien.
Ook hier is de invloed van smartphones en tablets te merken. Er worden steeds meer grote knoppen gebruikt om de call to action visueel aantrekkelijk te maken. Grote knoppen zijn makkelijk te bedienen met vingers op een klein scherm. Deze trend verovert ook de traditionele desktop vormgeving.
Een grote en opvallende knop in een cleane opmaak. Een mooi voorbeeld op www.decovry.com