Webshop architectuur
Site structuur
Informatie-architectuur
De basis van een goede website of webshop is een herkenbare en logische structuur. Die structuur is bepalend voor vrijwel alle overige onderdelen van je website.
Onder de term "informatie-architectuur" begrijpen we het uittekenen van die structuur en het organiseren van de informatie, zodat die door de bezoeker heel intuïtief en via verschillende invalshoeken toegankelijk wordt.
Wire framing

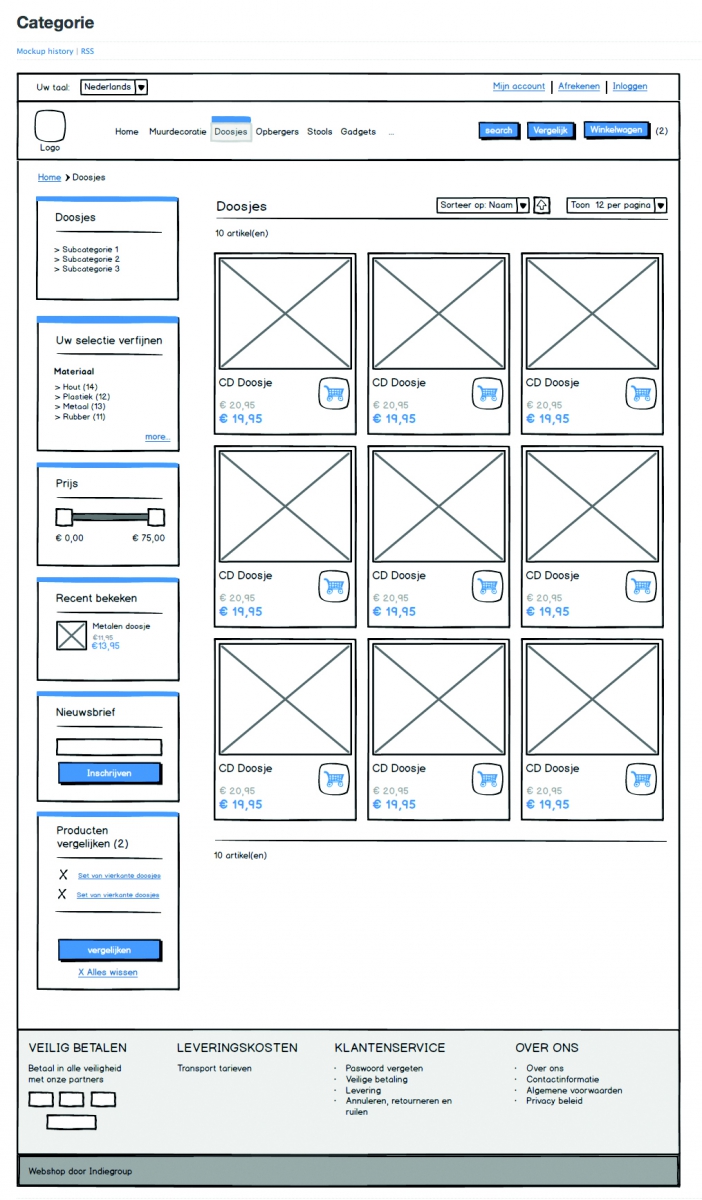
Dat is een soort bouwtekening van je website, een prototype zonder design en inhoud zodat alleen de structuur en functionaliteit naar voor komen. Vergelijk het met de technische tekeningen van de architect. Het geeft je voor het eerst de kans om aan te voelen of de structuur logisch in elkaar zit, zonder dat je je over typografie, kleur en details bekommert. Die komen later wel aan bod.
Met wire frames voorkom je dat de vorm de inhoud en functionaliteit gaat dicteren. Ook voorkom je dat je in een laat stadium nog fundamentele aanpassingen moet maken. Aan de hand van een wire frame kan je gemakkelijk overleggen met programmeurs en vormgevers.
Gebruik bijvoorbeeld Balsamiq om de pagina structuren uit te tekenen. Je hoeft heus geen architect te zijn om hiermee aan de slag te gaan. www.balsamiq.com
Er zijn heel veel kant-en-klare "templates" of "themes" beschikbaar voor het bouwen van je webshop. Je kan zo'n vooraf aangemaakte webshop als startpunt nemen om de stap van wire framing over te slaan. Je volgt dan de opmaak en structuur zoals die aangeboden wordt. Misschien niet voor 100% naar je zin, maar het laat je toe om sneller en goedkoper naar tot een resultaat te komen. Vergelijk het met instapklare of "sleutel op de deur" woningen.
www.themeforest.net is zo'n verzamelplek met honderden voorgekauwde templates. Opgelet: er zit best wel wat rommel tussen, dus bekijk ook de reviews om een idee te krijgen over de kwaliteit.
Taxonomie
De ordening op je PC is een voorbeeld van een eenvoudige boomstructuur: één document kan slechts in één mapje zitten. Net als een boom, waar elke blaadje vasthangt aan één tak en die ook aan één andere tak.
We spreken over "taxonomie" als die eenvoudige boomstructuur meerdere dimensies krijgt en dat ene blaadje ook via andere takken kan bereikt worden. Op een webshop is dat absoluut nodig.
Een voorbeeld:
Een klant zoekt een blauw mannenhemd in maat Large in promotie.
Net als in de winkel gaan hij direct op zoek in de afdeling "mannen" en daarna bij "hemden" en dan eerst op kleur en dan op maat. Heel logisch.
Online kunnen we een stapje verder gaan en kunnen we dat ene hemd op verschillende plaatsen laten terugkomen. Zo duikt het zowel op bij mannen > hemden als in de aparte categorie "promoties". Maar het kan ook opduiken in een tijdelijke categorie waarin je combinaties toont van kledij met blauwe tinten.
Nadenken over taxonomie verplicht je na te denken over hoe de consument surft en zoekt. Het is een uitdaging om je bestaande structuur in je winkel en je productendatabank zo uit te breiden dat je dat ene hemd via verschillende wegen kan bereiken. Je speelt eigenlijk met productecategorieën (mannen > hemden) en producteigenschappen (blauw, large).
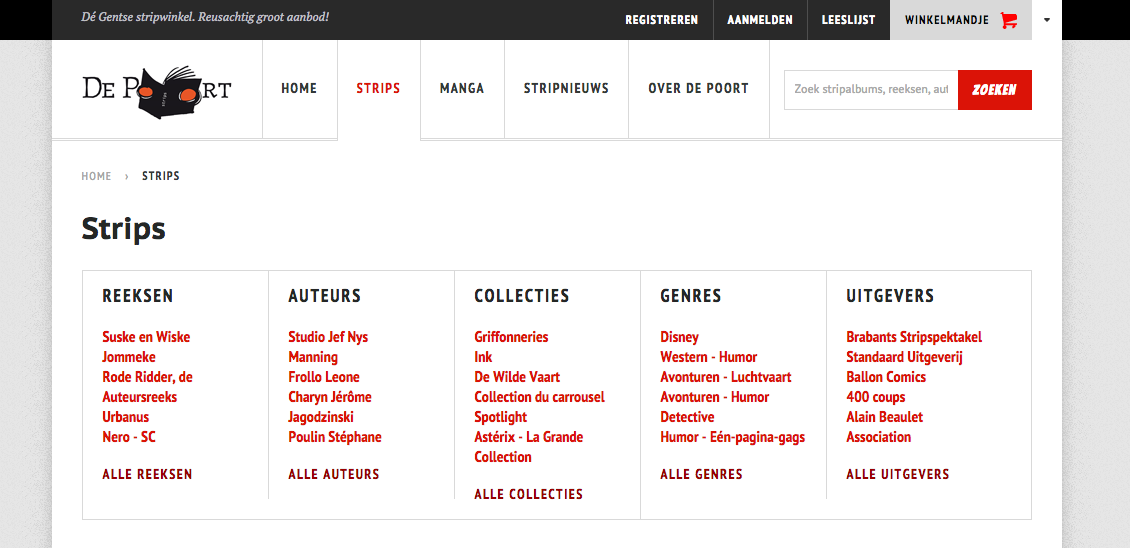
Complexe boomstructuren worden steeds vaker samengebracht in een groot blok dat vasthangt aan een topnavigatie item. In één keer krijg je op die manier een zicht op dieper liggende onderdelen, wat een snellere manier van navigeren mogelijk maakt. Op de webshop van de stripwinkel www.depoort.com zie je meteen een uitgebreide keuze aan criteria onder de rubriek "Strips". Dit is een mooi voorbeeld van verschillende invalshoeken die leiden naar een product.

Faceted search
Faceted search maakt gebruik van filters en producteigenschappen. Het kan een belangrijk hulpmiddel zijn voor de bezoeker om producten terug te vinden, selecties te maken of de resultatenlijst te filteren tot een kleiner lijstje. Maak het niet nodeloos uitgebreid. Ook hier leidt een teveel aan mogelijkheden tot het niet gebruiken ervan.
Doorgaans heeft een website een herkenbare kolom (vaak links) waar de gefaceteerde navigatie terug is te vinden. Een facet is een producteigenschap (bvb kleur) waarbinnen de mogelijke opties worden opgelijst.
Soms kan je meerdere opties kiezen binnen één facet. Dan spreken we van "multi-select". Bijvoorbeeld: "Toon mij in het facet "maat" zowel de maten M als L".
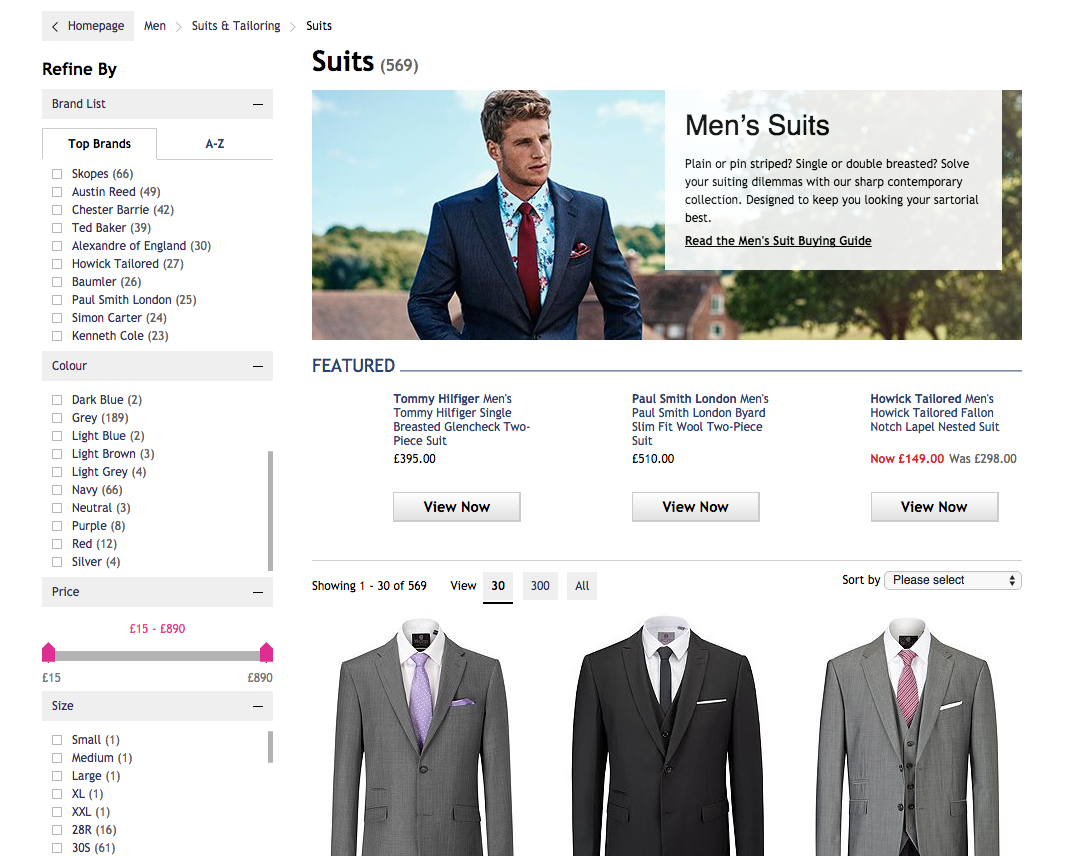
De Engelse webshop http://www.houseoffraser.co.uk wordt beschouwd als de meest gebruiksvriendelijke webshop in UK. Slim afkijken is hier dus de boodschap. In de linker kolom kunnen de verschillende facetten dichtgeklapt worden. Je kan ook makkelijk scrollen doorheen de langere lijstjes binnen een facet. Zo blijft alles compact, maar toch met één klik bereikbaar.


Keuzehelpers
Teveel keuzemogelijkheden aanbieden is zelden de goede oplossing. Er bestaat ook zoiets als "keuzestress" waardoor je als consument afhaakt en uiteindelijk niet eens tot een keuze komt. Daarom kan het nuttig zijn om de consument een handje te helpen op een andere manier.
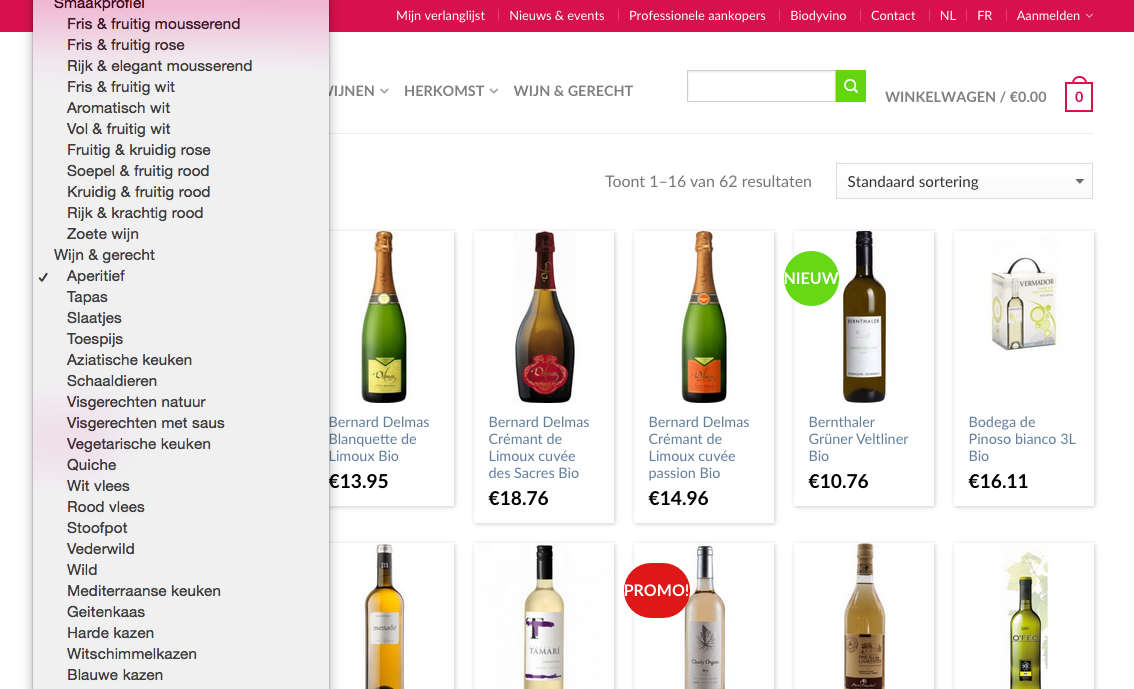
Op de homepage van www.biodyvino.be wordt de consument een keuzehulp aangeboden. Selectiecriteria zoals "wijn en gerecht" laten consumenten toe om het aanbod te filteren op basis van het gewenste gerecht.
Wizards
Aan de hand van enkele vragen kan je de klant een kleiner lijstje aanbieden van producten, waardoor de keuze sneller kan gemaakt worden.
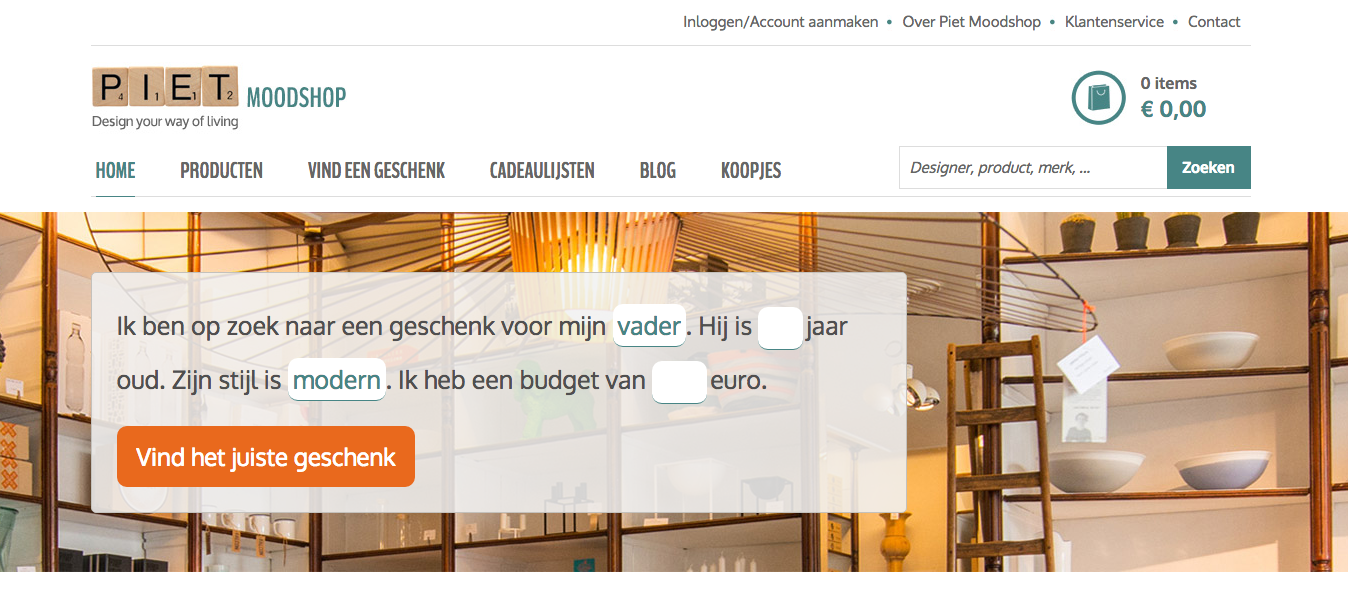
Op www.pietmoodshop.be speelt een wizard een belangrijke rol op de homepage.

Lijstjes
Productlijstjes zoals "meest verkocht", "meest bekeken", "recent toegevoegd", of "wie dit kocht, kocht ook dat" helpen om een zeer groot productaanbod te verkleinen tot een overzichtelijk lijstje.
Opgelet: de relevantie van bepaalde lijstjes laat vaak te wensen over. Zeker op een homepagina, waar je de voorkeuren van de bezoeker niet altijd kent. Plaats je daar een lijstje met meest bekeken producten, dan kan je er van op aan dat je er producten zult treffen die niet meer actueel zijn. Bijvoorbeeld een kinderzwembadje in de maand september... Kies op je homepage dus eerder voor lijstjes die je zelf kunt bepalen en die niet automatisch op basis van verkoop of populariteit samengesteld worden. Geef ze een algemene titel, zoals "in de kijker" of "onze toppers".
Voorbeeld: Op www.lightville.be worden de producten op de homepage opgedeeld in 3 lijstjes: populaire producten, speciaal geselecteerde producten en nieuwe producten.
De zoekfunctie in een webshop
Een webshop is als een auto. Er zijn heel wat variaties in stijl en complexiteit, maar na enkele seconden rijden we probleemloos met elke wagen. Waarom? Omdat de instrumenten op de verwachte plaats zijn aangebracht. Bij de ene in een heel eenvoudige vorm, bij de andere met wat meer toeters en bellen.
Ook op een webshop verwacht de bezoeker bepaalde functionaliteiten terug te vinden op een logische plaats. Een van die elementen is de zoekfunctie.
Een "full text search" geeft de bezoeker de mogelijkheid op basis van één of meerdere woorden een resultatenlijst op te roepen die relevant is. Ons zoekgedrag is vandaag wat gevormd door wat we ervaren bij het zoeken in Google. Dat is echter een bijzonder slimme zoekfunctie, gebaseerd op heel wat gegevens. Maar het is toch een beetje de norm. We verwachten als consument dus wel een bepaalde intelligentie van de zoekfunctie. Zo heb je zoekfuncties die suggesties geven op basis van het woord dat je ingaf, of foute schrijfwijzen opvangt of ook zoekt op synoniemen of meervoudsvormen van je zoekwoord.
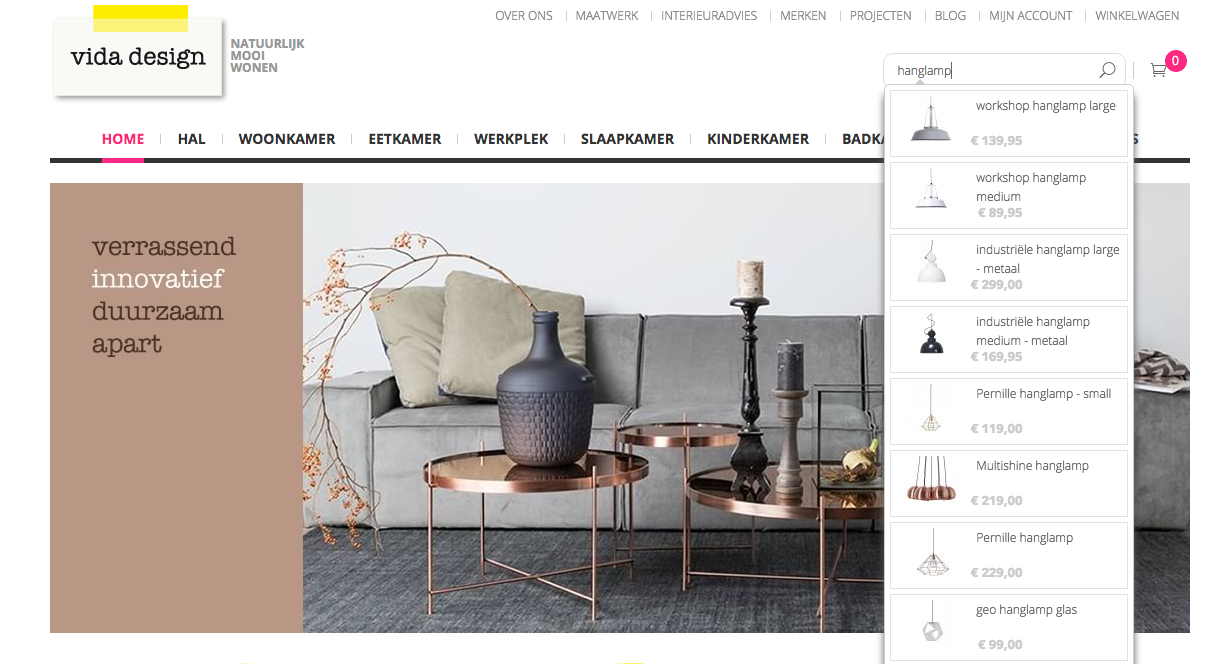
Op www.vida-design.be geeft de slimme zoekbox bij het intypen van een term meteen een overzicht van producten weer. Je kan als bezoeker dus direct naar het gewenste product doorklikken of kiezen om toch de resultatenpagina te bekijken.

Op www.eenhoorn.be krijgen we een suggestie van gerelateerde woorden, aangevuld met het aantal resultaten. Handig!

Opgelet: alles heeft zijn prijs! Hoe meer toeters en bellen, hoe duurder de zoekfunctie vaak. Heb je niet veel producten, hou het dan eenvoudig. Heb je bijzonder veel producten, laat de klant dan misschien de mogelijkheid te kiezen binnen een categorie.
Hét belangrijkste bij een zoekfunctie is echter de resultatenpagina. Zorg ervoor dat de juiste resultaten in een logische en relevante volgorde verschijnen. Ook hier is Google de norm.
Vormgeving en inhoud
Meer info over vormgeving en inhoud vind je in onze praktische tips:
- praktische tip vormgeving (responsive design, lange pagina's, kleur, typografie, knoppen)
- praktische tip inhoud (fotografie, productinformatie, beoordelingen, video)